iRobot Systems Manual
This project would enable iRobot’s product teams to understand current app architectures and design principles
Role: Lead product designer
Magic + Might Team: 1 Creative director, 2 designers, 1 project manager
Methods: Sketching, wireframes, mood boards, visual design, prototyping
Project Tools: Figma, FigJam, Monday
Audit + Architecture Analysis
UI Kits streamline the design process but do not communicate context within a system.
At a crucial moment in iRobot’s mobile app development, we crafted a comprehensive resource to help document the mobile app’s visual design language and core interaction patterns that were in progress.
Auditing
We investigated the platform before approaching the architecture of the manual. The product team provided the general areas of need and access to their working Figma libraries. Two important problem spaces for manuals are:
-
How could we leverage Figma and product files to allow the product team to enable change without extraneous effort?
-
How could we create a living document that would not become outdate on export?
Learning about the complexity of the product, informed the decision to manage and build multiple manuals
Visual Asset Manual: Summarize in app foundational elements (i.e Color Palettes, Typography, Iconography, Illustration, Logo usage, etc)
Pattern Manual: Focus understanding on global components usage and build approach.
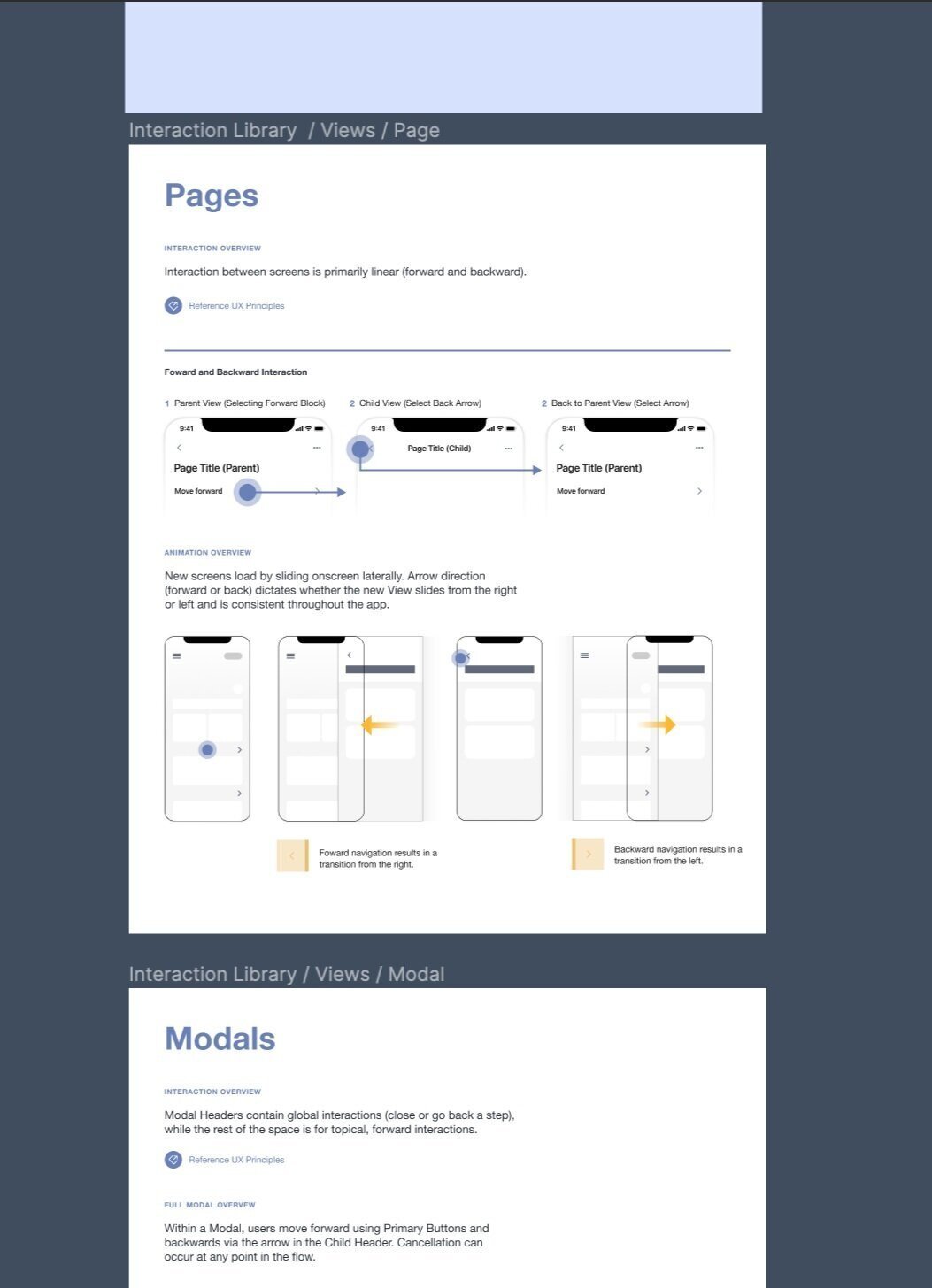
Interaction Design Manual: Establish primary user interaction in the app system.
Motion and Animation Manual: Document motion patterns and animation.
Above is primary diagram of how I promoted each documents purpose and initial connectivity method.
As we internalized iRobot’s existing mobile app ecosystem, the goal of each manual was:
1) Define visual and interaction patterns by providing content and context
2) Allow teams to update and modify the design manual as the app evolves
3) Reflect iRobot’s new brand expression throughout the manual


Manual Build
The solution leveraged Figma’s architecture, interconnectivity, and dynamic libraries to organize content. We crafted prose and visual cues that instructed proper style and component usage.
This cloud-based resource document provides a wealth of knowledge for iRobot teams. It establishes an environment of clarity, understanding, and collaboration. It continues to help teams craft new features and expand their portfolios.
Whom it Helped
UI/UX Managers
Managers wanted to lessen the time spent on educating team members on proper usage of the system
Developers
Developers required more than the ability to inspect elements. They wanted a richer understanding of interactions and motion.
New Employees
New employees needed a resource that provides a foundational understanding of the system.
Marketing
Marketing needs to ensure all digital documents support their evolving brand.









